
- Ajout des scripts en référence dans la master page
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title><%= Html.Encode(ViewData["Title"]) %></title>
<link href="../../Content/Site.css" rel="stylesheet" type="text/css" />
<script src="../../Content/MicrosoftAjax.js" type="text/javascript"></script>
<script src="../../Content/MicrosoftMvcAjax.debug.js" type="text/javascript"></script>
</head>- Implémentation des deux actions dans le controlleur
using System;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class PloufController : Controller
{
public ActionResult Index()
{ return View(); }
public string About(string message)
{
return string.Format("{0} => {1}",
DateTime.Now.ToShortTimeString(), message);
}
}
}<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="true"
CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Views.Plouf.Index" %>
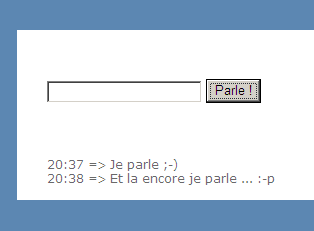
<asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server">
<p>
<%using (Ajax.Form("About", new AjaxOptions
{
InsertionMode = InsertionMode.InsertAfter,
UpdateTargetId = "resultat"
}))
{ %>
<%= Html.TextBox("message")%>
<input type="submit" value="Parle !" />
<% } %>
</p>
<div id="resultat" />
</asp:Content>
Remarque :
Le dernier petit point que j'aimerais aborder dans ce post est le changement d'héritage de l'attribut ActionFilterAttribute. Cette classe n'hérite plus de la classe Attribute mais bien de FilterAttribute. De même, une nouvelle interface plus parlante est apparue ... IResultFilter. Celle-ci récupère deux méthodes qui se trouvaient précédement dans IActionFilter... Ce déplacement de code me semble très judicieux. Vivement les prochaines releases d' ASP.NET MVC !!

