public sealed class MyCodeActivity : CodeActivity
{
[RequiredArgument]
public InArgument<string> DataInput { get; set; }
protected override void Execute(CodeActivityContext context)
{
var value = context.GetValue<string>(this.DataInput);
Console.Out.WriteLine(value);
}
}
2°) Création du designer
Le designer se crée en ajoutant dans un projet un fichier xaml contenant le design de l'activité. Le lien entre le modèle (donc la classe activité) passe par l'objet ModelItem. Un contrôle visuel comme ExpressionTextBox offre la possibilité de lier via un convertisseur ArgumentToExpressionConverter le designer avec la classe d'activité.
<sap:ActivityDesigner x:Class="WorkflowConsoleApplication.MyCodeActivityDesigner"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sap="clr-namespace:System.Activities.Presentation;
assembly=System.Activities.Presentation"
xmlns:sapv="clr-namespace:System.Activities.Presentation.View;
assembly=System.Activities.Presentation"
xmlns:sapc="clr-namespace:System.Activities.Presentation.Converters;
assembly=System.Activities.Presentation">
<sap:ActivityDesigner.Resources>
<ResourceDictionary>
<sapc:ArgumentToExpressionConverter x:Key="converter"/>
</ResourceDictionary>
</sap:ActivityDesigner.Resources>
<Grid>
<sapv:ExpressionTextBox Expression="{Binding Path=ModelItem.DataInput,
Mode=TwoWay,
Converter={StaticResource converter}}"
OwnerActivity="{Binding Path=ModelItem}"
HintText="Texte à afficher dans la console" >
</sapv:ExpressionTextBox>
</Grid>
</sap:ActivityDesigner>
3°) Application du designer sur l'activité
Il faut ajouter au dessus de la classe de l'activité MyCodeActivity le "custom" designer implémenté ci-dessus via l'instruction ci-dessous.
[Designer(typeof(MyCodeActivityDesigner))]
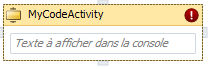
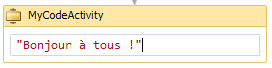
4°) Résultat dans le designer de workflow
Voici le résultat dans un workflow normal. Si nous précisons une variable du workflow ou un texte "constante", le workflow est valide. Autrement, si rien n'est précisé, il y aura une erreur de compilation.
a) Exemple d'un rendu de l'activité créée valide

b) Exemple d'un rendu de l'activité créée invalide