1°) Modification du DOM de la page HTML depuis une application Silverlight
La petite démo que je présente ici montre comment intégrer du contenu HTML dans un div depuis l'application Silverlight. Pour se faire j'ai créé une petite application silverlight dans une page HTML.
- Application Silverlight
<UserControl x:Class="SilverlightApplication3.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="400" Height="300"> <Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="3*"/> <RowDefinition /> </Grid.RowDefinitions> <TextBox Grid.Row="0" x:Name="Contenu" AcceptsReturn="True"/> <Button x:Name="ClikClak" Grid.Row="1" Content="Insère dans la page" Click="ClikClak_Click"/> </Grid> </UserControl>
- Page HTML
<div id="silverlightControlHost"> <object data="data:application/x-silverlight-2," type="application/x-silverlight-2" style="height: 500px; width: 500px"> <param name="source" value="ClientBin/SilverlightApplication3.xap" /> <param name="onerror" value="onSilverlightError" /> <param name="background" value="white" /> <param name="minRuntimeVersion" value="3.0.40307.0" /> <param name="autoUpgrade" value="true" /> <iframe style='visibility: hidden; height: 0; width: 0; border: 0px'></iframe> <div id="contenuExemple">Du contenu !</div> </div>
- Code modifiant le DOM
public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); } private void ClikClak_Click(object sender, RoutedEventArgs e) { HtmlElement contenu = HtmlPage.Document.GetElementById("contenuExemple"); contenu.SetProperty("innerHTML", Contenu.Text); } }
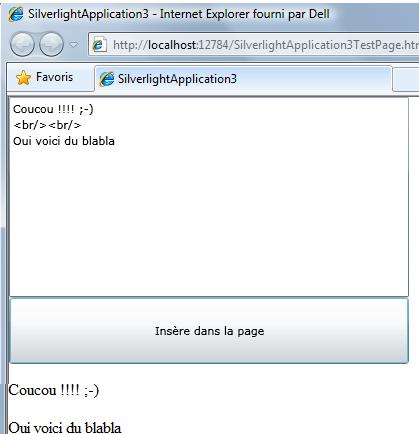
- Résultat


2°) Lancement d'évenement sur un contrôle HTML standard et traitement de l'évènement dans l'application Silverlight 2.
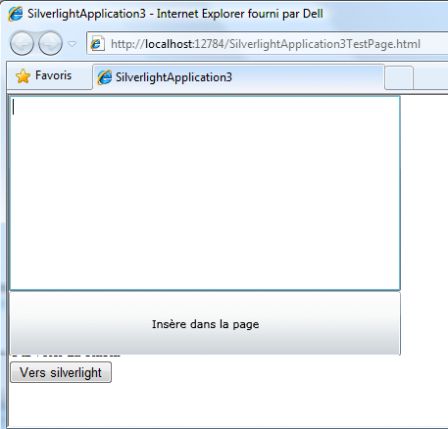
La seconde petite démo réalise le chemin inverse de la première. On a un bouton HTML et on souhaite envoyer l'évènement "click" à l'application Silverlight
- Application Silverlight
<UserControl x:Class="SilverlightApplication3.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="400" Height="300"> <Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="3*"/> <RowDefinition Height="0.5*"/> </Grid.RowDefinitions> <TextBox Grid.Row="0" x:Name="Contenu" AcceptsReturn="True"/> <TextBlock x:Name="textDepuisHtml" Grid.Row="1" /> </Grid> </UserControl>
- Page HTML
<div id="silverlightControlHost"> <object data="data:application/x-silverlight-2," type="application/x-silverlight-2" style="height: 500px; width: 500px"> <param name="source" value="ClientBin/SilverlightApplication3.xap" /> <param name="onerror" value="onSilverlightError" /> <param name="background" value="white" /> <param name="minRuntimeVersion" value="3.0.40307.0" /> <param name="autoUpgrade" value="true" /> <iframe style='visibility: hidden; height: 0; width: 0; border: 0px'></iframe> <input type="button" id="boutonHtml" value="Vers silverlight" /> </div>
- Code gérant l'évenement JS
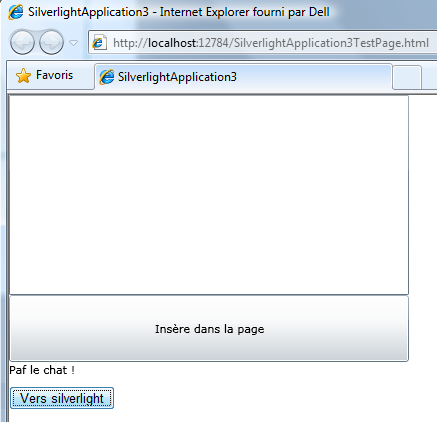
public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); HtmlElement button1 = HtmlPage.Document.GetElementById("boutonHtml"); button1.AttachEvent("onclick", new EventHandler(BoutonHtml_Click)); } private void BoutonHtml_Click(object sender, EventArgs e) { textDepuisHtml.Text = "Paf le chat !"; } }
- Résultat


3°) Conclusion
Il est donc simple de manipuler le DOM d'une page HTML depuis une application Silverlight. Il est possible de faire beaucoup d'autres choses ! Comme par exemple la navigation dans les contrôles silverlight depuis le JS client ou appeler du code dans Silverlight depuis du code JS... Mais ce sera pour un prochain article !
Bonne soirée !

