Introduction
La première chose à faire est de récupérer les DLL pour l'API de Bing sous Silverlight à cette adresse. La seconde étape est de demander une clé pour son application sur le site de Bing pour les développeurs .
Mise en place de la solution de test
Nous allons donc réaliser une petite application "conne" permettant d'effectuer une recherche sur Bing. Pour se faire, on crée une textbox avec un bouton. On ajoute également une ListBox standard "wpf" et puis un contrôle fourni dans les DLL de l'API pour .Net.

Code XAML
<UserControl x:Class="SilverlightWithBing.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:bing="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Views.Toolkit" mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480"> <Grid x:Name="LayoutRoot"> <Grid.RowDefinitions> <RowDefinition Height="25px"/> <RowDefinition Height="10*"/> <RowDefinition Height="10*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition Width="100px"/> </Grid.ColumnDefinitions> <TextBox Name="query" Grid.Row="0" Grid.Column="0"/> <Button Name="recherche" Content="Recherche" Grid.Column="1" Grid.Row="0" Click="Button_Click"/> <ListBox Name="resultStandard" Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1"/> <bing:StackView Name="resultBing" Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2"/> </Grid> </UserControl>
Code C#
public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); // On initialise la recherche pour Bing InitialiseBing(); // On bind les data sources this.resultBing.ItemsSource = SearchEnvironment.Default.Results; this.resultStandard.ItemsSource = SearchEnvironment.Default.Results; this.query.Text = "thierry thoua"; } private void InitialiseBing() { // La clé "privée" obtenue via le site Bing Developer SearchEnvironment.Default.ApplicationId = "YOUR KEY"; // Je ne recherche que les pages WEB SearchEnvironment.Default.MediaType = SearchMedia.Web; // Je désactive l'option de filtrage ... SearchEnvironment.Default.AdultOption = AdultOption.Off; // 30 résultats par page SearchEnvironment.Default.PageSize = 30; } private void Button_Click(object sender, RoutedEventArgs e) { if (!String.IsNullOrEmpty(this.query.Text)) SearchEnvironment.Default.BeginSearch(this.query.Text); } }
Customisation des "listes"
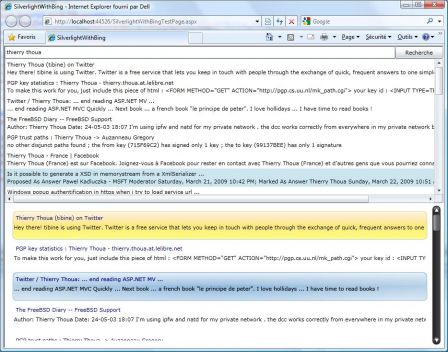
Après avoir appliqué un peu de "skin" via des template sur les Item ... voici le résultat:

ListBox standard WPF
<ListBox Name="resultStandard" Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Title}"/> <TextBlock Text="{Binding Snippet}"/> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
Listbox fournie par les DLL Silverlight/Bing
<bing:StackView Name="resultBing" Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2"> <bing:StackView.ItemTemplate> <DataTemplate> <StackPanel> <bing:LinkLabel Text="{Binding Title}" NavigateUri="{Binding Url}"/> <TextBlock Text="{Binding Snippet}"/> </StackPanel> </DataTemplate> </bing:StackView.ItemTemplate> </bing:StackView>
Et vous, qu'en pensez-vous de Bing ?

